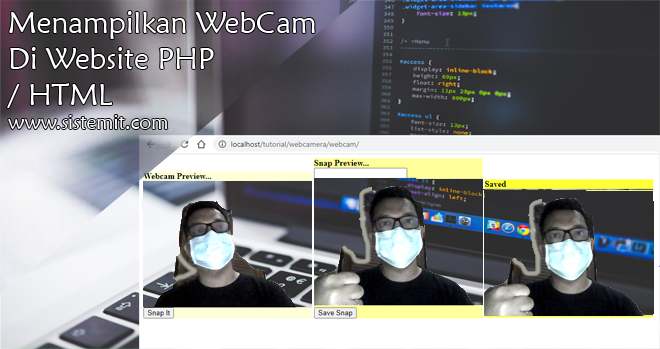
Salam. Selamat datang di sistemit.com. Di kesempatan kali ini saya akan berbagi cara bagaimana untuk mengakses webcam pada website baik itu web php, html dan javascript. Kita kali ini akan menggunakan library bernama
webcam.js
yang mana library tersebut merupakan library untuk mengakses webcam yang ada di komputer maupun gadget (mobile). Adapun fungsi dari menampilkan kamera webcam pada website ada banyak. Antara lain, misal : untuk keperluan input buku tamu, mengambil gambar secara langsung dan menyimpannya. Nah ini benar benar sangat diperlukan.
Bagaimana sih cara mengakses webcam dengan html atau php ?
Mari simak langkah langkah berikut :
1. Download webcam.js
Donload library webcam.js di sini
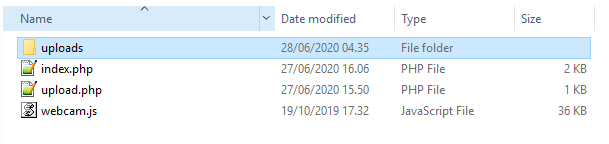
2. Buat file index.php
Buatlah file bernama index.php dan copy kode berikut:
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Cam Snap</title>
<script type="text/javascript" src="webcam.js"></script>
<script language="JavaScript">
function take_snapshot() {
Webcam.snap(function(data_uri) {
document.getElementById('results').innerHTML = '<img id="base64image" src="'+data_uri+'"/><button onclick="SaveSnap();">Save Snap</button>';
});
}
function ShowCam(){
Webcam.set({
width: 320,
height: 240,
image_format: 'jpeg',
jpeg_quality: 100
});
Webcam.attach('#my_camera');
}
function SaveSnap(){
document.getElementById("loading").innerHTML="Saving, please wait...";
var file = document.getElementById("base64image").src;
var formdata = new FormData();
formdata.append("base64image", file);
var ajax = new XMLHttpRequest();
ajax.addEventListener("load", function(event) { uploadcomplete(event);}, false);
ajax.open("POST", "upload.php");
ajax.send(formdata);
}
function uploadcomplete(event){
document.getElementById("loading").innerHTML="";
var image_return=event.target.responseText;
var showup=document.getElementById("uploaded").src=image_return;
}
window.onload= ShowCam;
</script>
<style type="text/css">
.container{display:inline-block;width:320px;}
#Cam{background:rgb(255,255,215);}#Prev{background:rgb(255,255,155);}#Saved{background:rgb(255,255,55);}
</style>
</head>
<body>
<div class="container" id="Cam"><b>Webcam Preview...</b>
<div id="my_camera"></div><form>
<input type="button" value="Snap It" onClick="take_snapshot()"></form>
</div>
<div class="container" id="Prev">
<b>Snap Preview...</b><div id="results"></div>
</div>
<div class="container" id="Saved">
<b>Saved</b><span id="loading"></span><img id="uploaded" src=""/>
</div>
</body>
</html>
3. Buatlah file aksi upload (upload.php)
Agar foto yang kita ambil dari webcam tersimpan kita perlu membuat aksi upload dengan file bernama upload.php dengan kode sebagai berikut :
<?php
define('UPLOAD_DIR', 'uploads/');
$img = $_POST['base64image'];
$img = str_replace('data:image/jpeg;base64,', '', $img);
$img = str_replace(' ', '+', $img);
$data = base64_decode($img);
$file = UPLOAD_DIR . uniqid() . $_POST['nama'] . '.png';
$success = file_put_contents($file, $data);
print $success ? $file : 'Unable to save the file.';
?>
4. Buat folder bernama uploads
Terakhir buatlah folder bernama uploads untuk menyimpan gambar yang di ambil.

Demikianlah cara untuk menampilkan webcam dengan menggunakan php dan html. Semoga bermanfaat.







it work. very usefull. big thx bro.
You’re welcome bro. Thx
Kalau kita mau buat 2 webcam dalam 1 halaman gimana bro?
contohnya kita mau foto wajah dan qrscan barcode
tinggal di copy elemen nya saja bro. terus sesuai kan javascriptnya
min ini bisa webcam grup? contoh seperti meeting zoom
kalau webcam group blm gan
kok saat di server ngga bisa min ?
Kemungkinan versi php di server tidak cocok gan. coba periksa versi php nya. terkhir sy gunakan versi 5.6 ke atas